- グラフエディターのカーブの理解が深まる
こんにちは!CGアニメーターのヤヨイです。
今回の記事ではグラフエディターを使って、ちょっとしたアニメーションを作ってみたいと思います。
グラフエディターのカーブの調整の仕方で様々な動きの表現ができるので覚えておくと便利です。
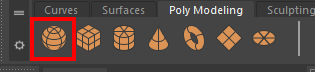
今回はsphereを使ってアニメーション作成するので、シェルフエディターのこちらのボタンを押して用意します。

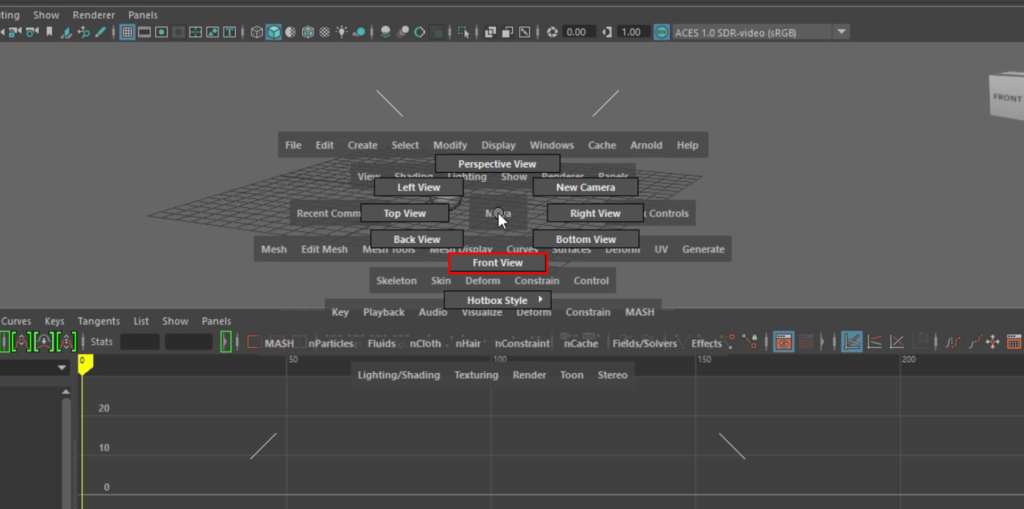
画面はperspビューだと見づらいのでFrontビューに変更します。
【スペース】キー 長押し+ Mayaのところで左クリックでFrontビューを選択します。

それでは早速作ってみましょう!
グラフエディターのカーブを使った表現
加速と減速
グラフエディターのカーブを編集するときに使うタンジェントの角度を変えるとオブジェクトの速度を変えることができます。
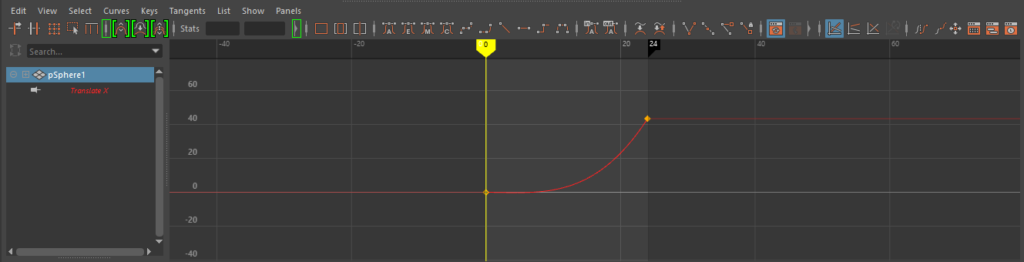
加速の場合はこのように右側のキーの角度を調整します。

実際に動かすとこんな感じです。
どうでしょうか?最初はゆっくりと動きますがその後、急に加速していますね。
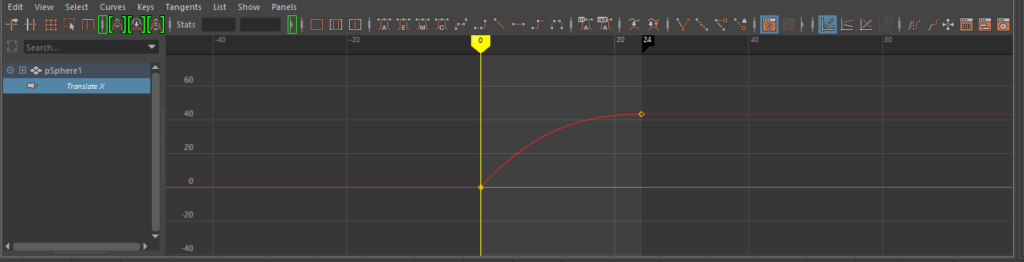
減速の場合はこのように左側のキーの角度を調整します。

実際に動かすとこんな感じです。
こちらは、先程とは違って急に動いた後、一気に減速しています。
イーズアウト・イーズインを使って速度の調整
加速と減速をご紹介しましたが、このやり方だと急激な加速か急激な減速しかできないので自然な動きではないですよね。
なので、速度を調整して自然な動きを作りたいと思います。その時に使用するのがイーズアウトとイーズインになります。
【 I 】キー + マウスの中ボタンクリックで任意の場所にキーの追加をすることができます。下の画像のように二つキーを追加します。

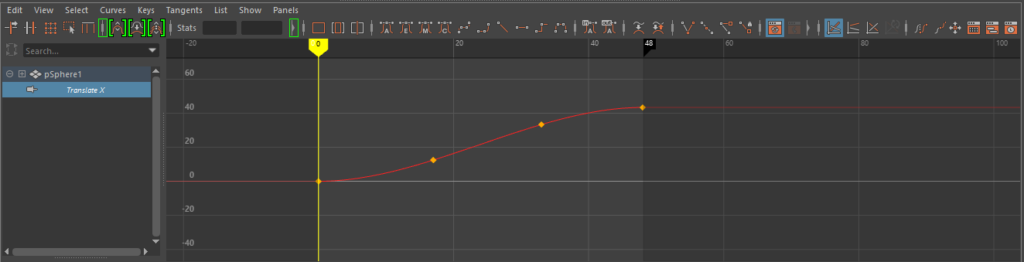
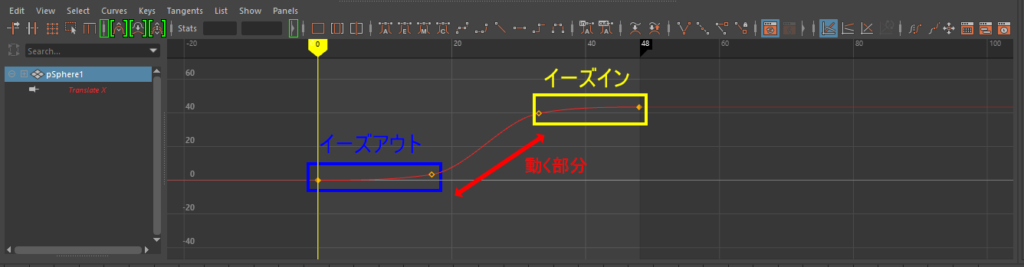
追加したキーの位置を調整してこのようなカーブの形にします。

左下の部分がイーズアウトで右上の部分がイーズインになります。そして、真ん中の部分が動く部分になります。
イーズアウトは徐々に動き始め、イーズインは移動した後、徐々に止まります。
実際に動かすとこんな感じです。
どうでしょうか?自然な動きになったかと思います。
イーズイン・イーズアウトの位置を変えることによって、また違った動きになるので色々、試してみると面白いです。
上下・左右に直線
こちらの動きは簡単で左右はX軸のみに上下はY軸のみにキーを入れるだけで作ることができます。


こちらは直線の左右になります。
こちらは直線の上下になります。
動画内だとボールの軌道がわかる線みたいなものがあります。これはモーショントレイルと言って、アニメーターが必ず使うツールなのでぜひ使ってみてください。
使い方についてはこちらの記事をご覧ください。

斜めに動かす方法
上下のカーブと左右のカーブを組み合わせることで斜めの動きを作ることができます。

実際に動かすとこんな感じです。
どちらかのキーを反転させると斜めに移動する位置が変わります。こちらはX軸のキーを反転してみた動きになります

実際に動かすとこんな感じです。先程と違って、左側の方向に直線を描くことができました。
どのキーを反転したら、どの方向に移動するか試してみると面白いですよ!
アークの動きを作る方法
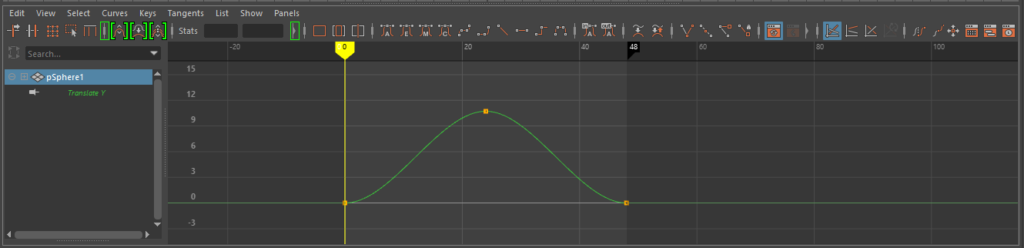
アークの作りは、X軸、Y軸のキーを途中まで打ち、どちらかのキーをずらすことできれいなアークを描いた動きを作ることができます。

実際に動かすとこんな感じになります。斜めに直線とは違ってアークを描きながら動いていますね。
どちらを先に動かすかを決めることによって、アークの動きが変わります。
上の動画の動きはX軸を先に動かしていますが逆にY軸を先に動かすとどうでしょうか?
このように、上の部分にアークを作ることができました!
また、ずらすフレーム数によってアークの長さが変わっていきますのでぜひ試してみて下さい。
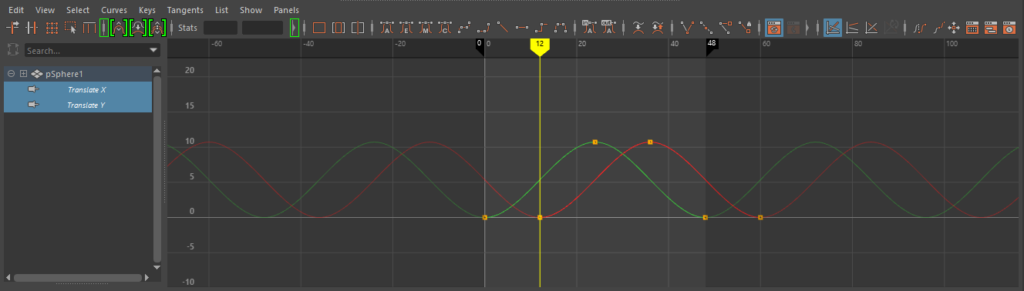
円の動きを作る方法
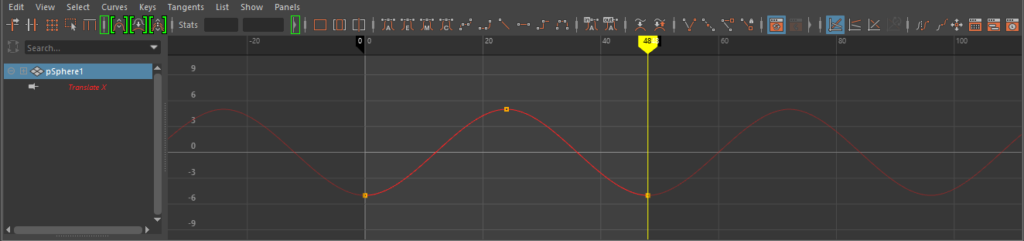
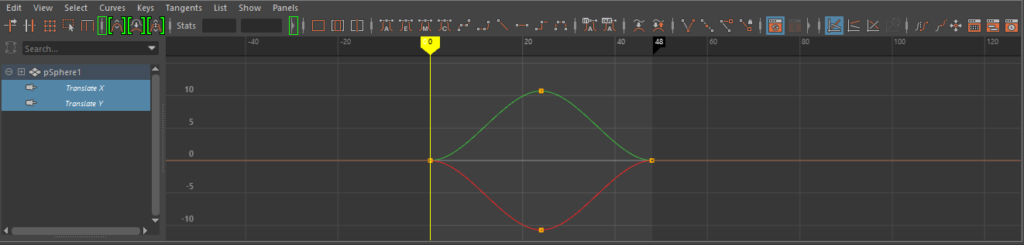
こちらは斜めに直線で使ったカーブを少しずらすことで円の動きを作ることができます。

しかし、この状態だとキーが途切れているので円の動きを作ることができないです。
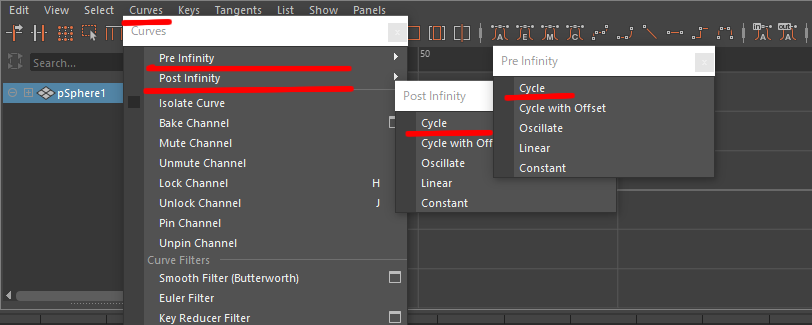
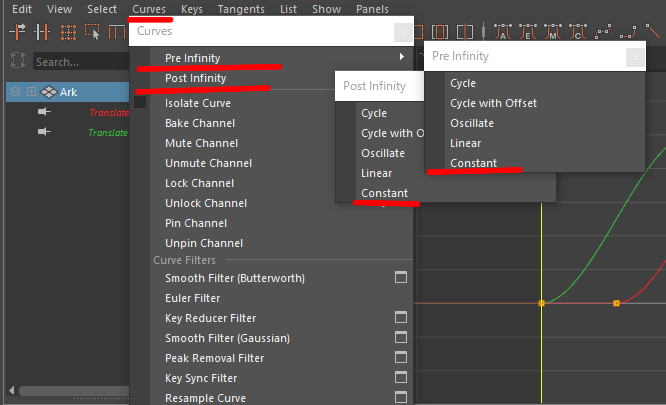
その場合は、キーをCycleに変更してループ再生できるようにします。
やり方は、グラフエディターの『Curves』→『Pre Infinity』、『Post Infinity』→『Cycle』を選択します。

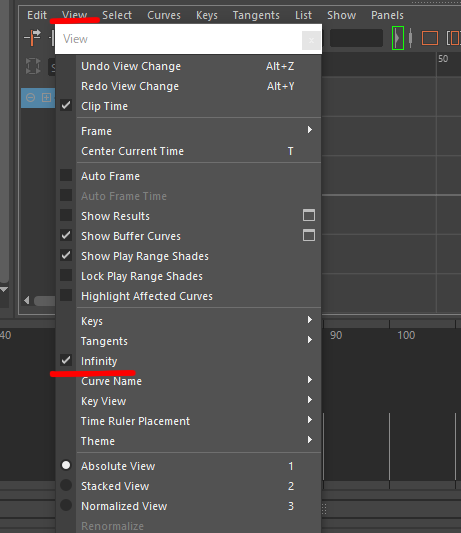
その後、『View』→『Infinity』をオンにします。

そうすることで、このように最初と最後のキーの部分の後も続けて同じ動きをするので、アニメーションが途切れることなく、再生することができます!

実際に動かすとこんな感じです。
Cycleを解除したい場合は、『Pre Infinity』『Post Infinity』→『Constant』を選びます。

八の字に動かす方法
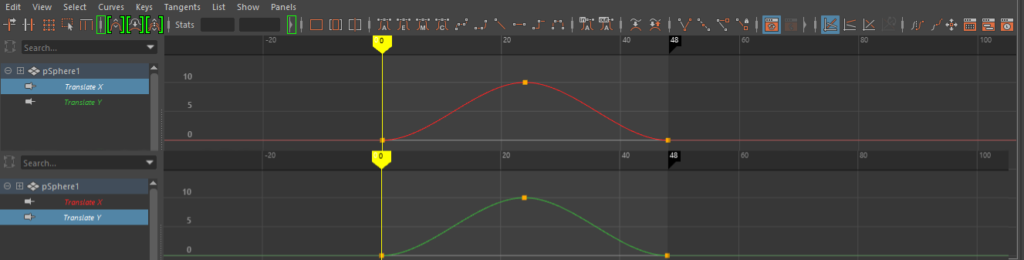
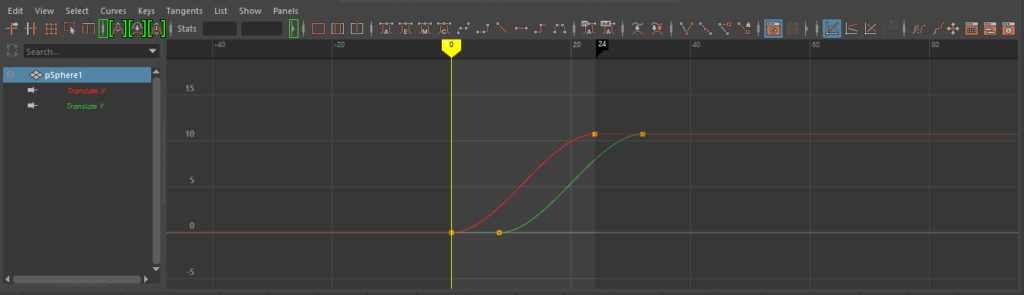
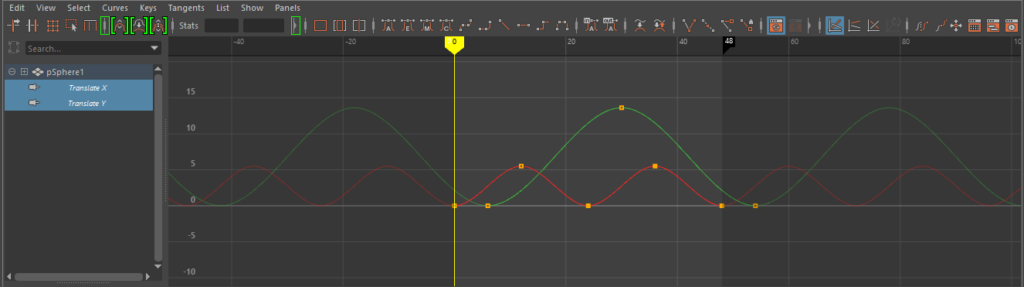
八の字に動かす場合は、左右の動きを二回入れて、上下の動きを一回入れます。そうすることで、半円を描く動きができます
この状態だと、八の字にはなっていないので下の画像のように上下の動き(Y軸)をずらして遅れて動くようにします。そうすると八の字の動きになりました。

実際に動かすとこんな感じになります。
まとめ
本記事はグラフエディターを使ってアニメーションのエクササイズについて書きました。いかがだったでしょうか?
グラフエディターのカーブの使い方を知ることでアニメーションを作る際のヒントになるかと思います。
次回は、CGアニメーションを始めたら必ず作るバウシングボールの使い方をご紹介したいと思います。
次回もお楽しみに!