- バウンシングボールの作り方がわかる。
- レイヤードアプローチについて学べる。
こんにちは!CGアニメーターのヤヨイです。
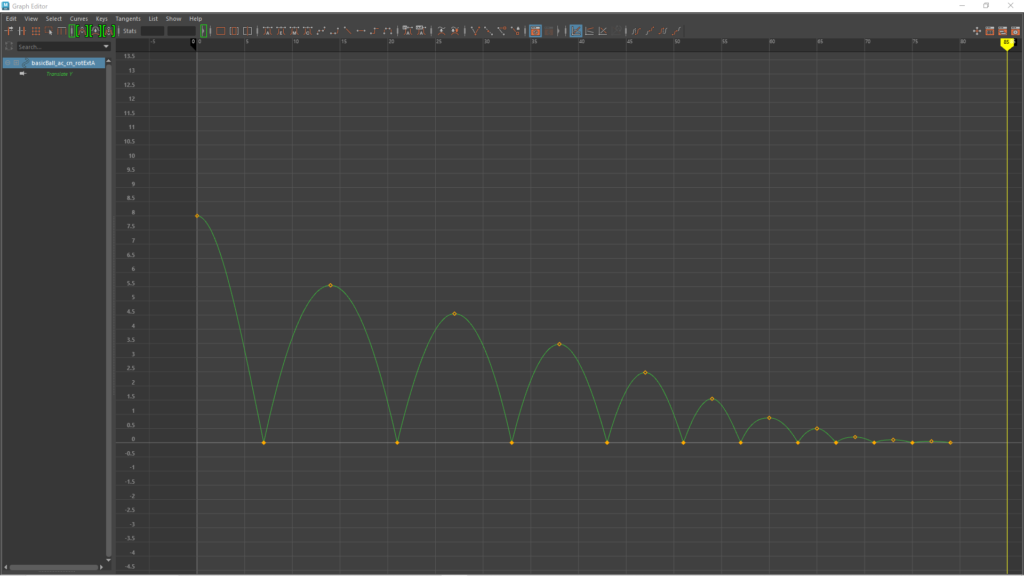
本記事ではこちらのバウンシングボールを作っていきます。
バウンシングボールはCGアニメーションを始めたら一番、最初に作るアニメーションでもあり、簡単に作れそうに見えて、意外と難しいアニメーションでもあります。
ぜひ、マスターしていきましょう!
初めてアニメーションを作る方は慣れない操作で戸惑うかもしれません。
こちらを見ながら作っていくのがお勧めです。


シーンの準備
まず、最初にシーンの準備をします。
今回は、こちらのリグを使用します。
使い方は、こちらの記事で説明していますのでご覧ください。

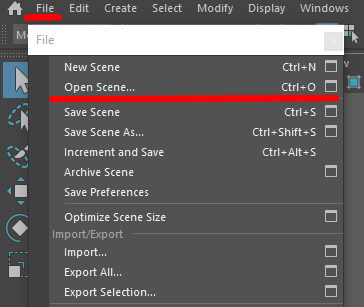
画面左上の『File』→『Open Scene』で先程、ダウンロードしたデータのbasicsTail_rig_v0.1_beta.mbを開きます。

次にfpsの設定です。今回は24fpsで作成します。
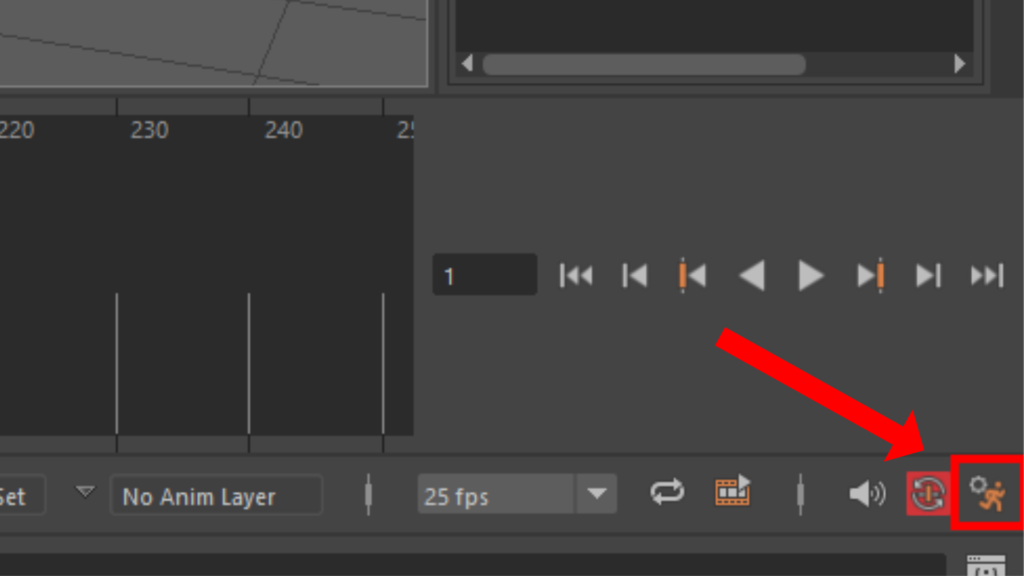
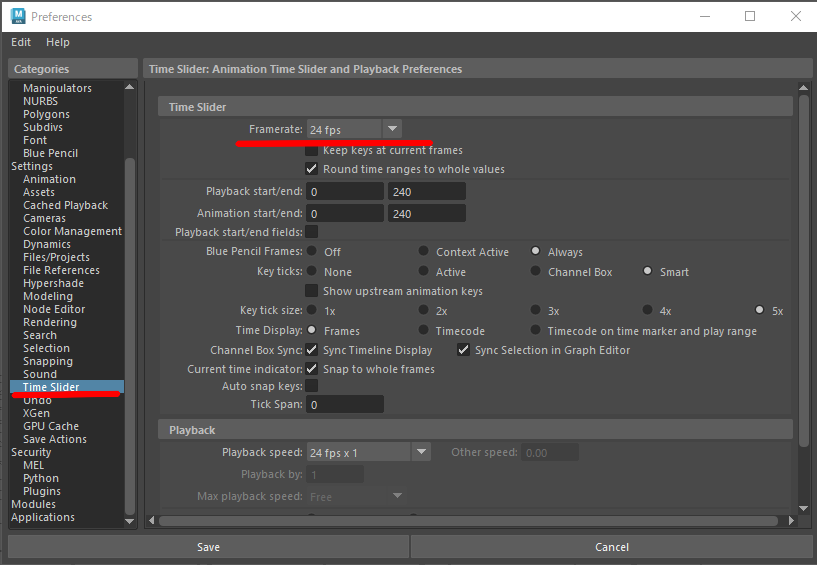
右下のプリファレンスを開いて赤線の部分を24fpsに変更します。


これでシーンの準備が完了です!
~基礎編~
其の一 どんなボールを作るか考えよう!
まず、最初にやることはどんなアニメーションにするかイメージすることです。
- ボールの種類は?
- ボールの重さは?
- リファレンス(資料)になるものがあるか。
この部分をしっかり考えることで完成のイメージがしやすくなります。逆にこの部分が曖昧なままだと完成のイメージができずに、正解がわからないまま時間だけが過ぎていきます。
なので、ここはめんどくさがらずに考えてみましょう!
本記事ではこちらで作成していくことにしてみました。
- ボールの種類→バスケットボール
- ボールの重さ→少し重め
- リファレンス(資料)→youtube動画
其の二 TransYを使ってボールをバウンドさせよう!
今回は、レイヤードアプローチで作成していきたいと思います。
レイヤードアプローチは動きのメインになる部分を作成して、作成したカーブを他のコントローラーにコピーして編集したり、タイムスライダーを動かしながらメインの動きに合わせてアニメーションを作っていきます。
詳しいことは後ほど、記事にしていきますので今はこのような作成方法があるのかと思っていただけたらと思います。
では、最初にリファレンスを見ながら『basicBall_ac_cn_rotExtA』コントローラーのTransYにキーを打って、ボールの跳ねる部分を作っていきましょう!
TransYにキーを打つとこんな感じになりました。
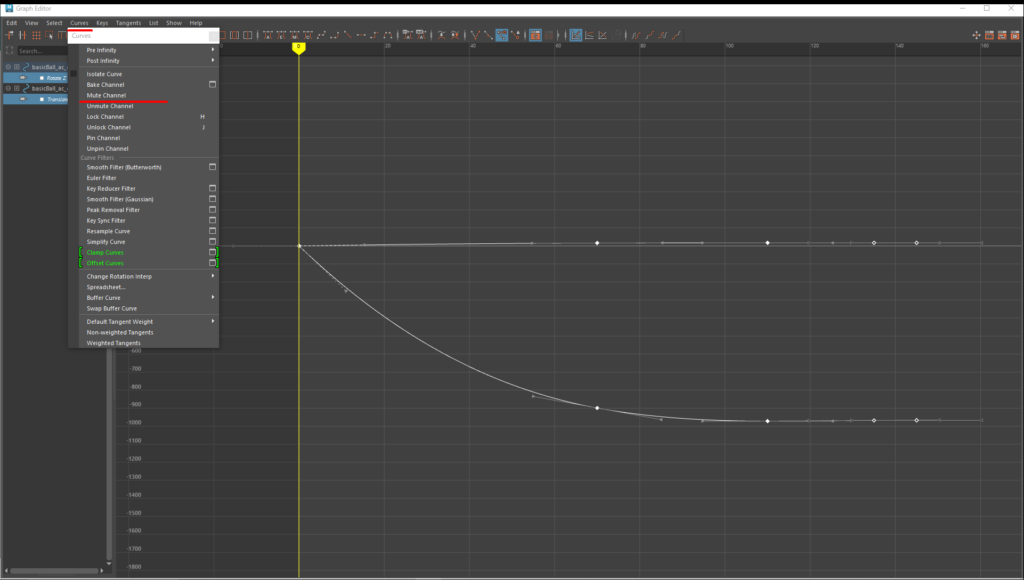
この状態だと、ボールがふわふわして見えますね。何故、このようになっているかグラフエディターで確認してみましょう!

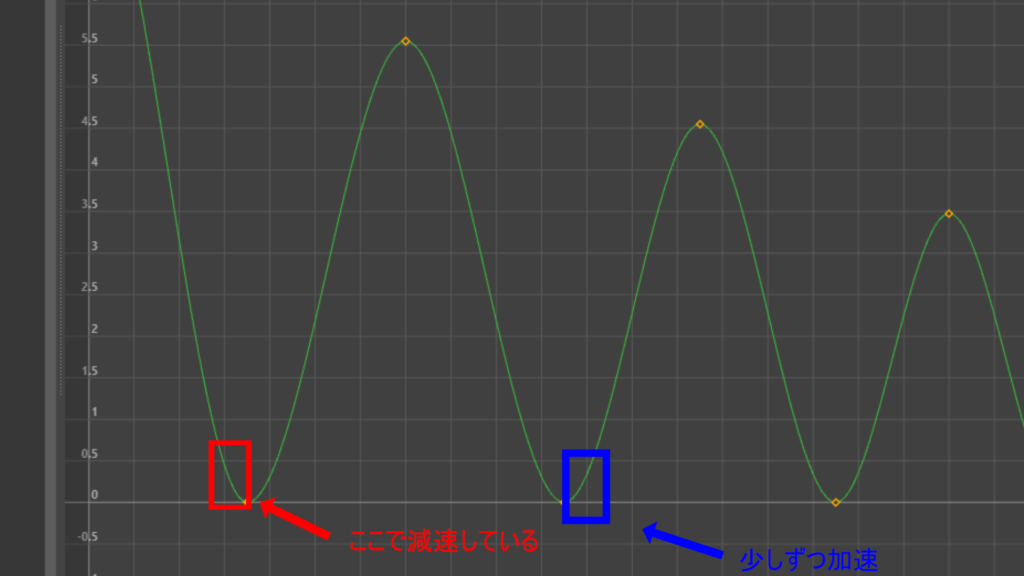
赤枠の部分のカーブがイーズインされているのでボールが地面に着く直前で減速していて、青枠の部分のカーブで少しずつ加速しています。これがボールがふわふわする原因です。
このイーズインの部分を無くせば、加速された状態で地面に着いて、その勢いのままボールが上に飛ぶようになります。こちらのカーブを編集していきましょう。
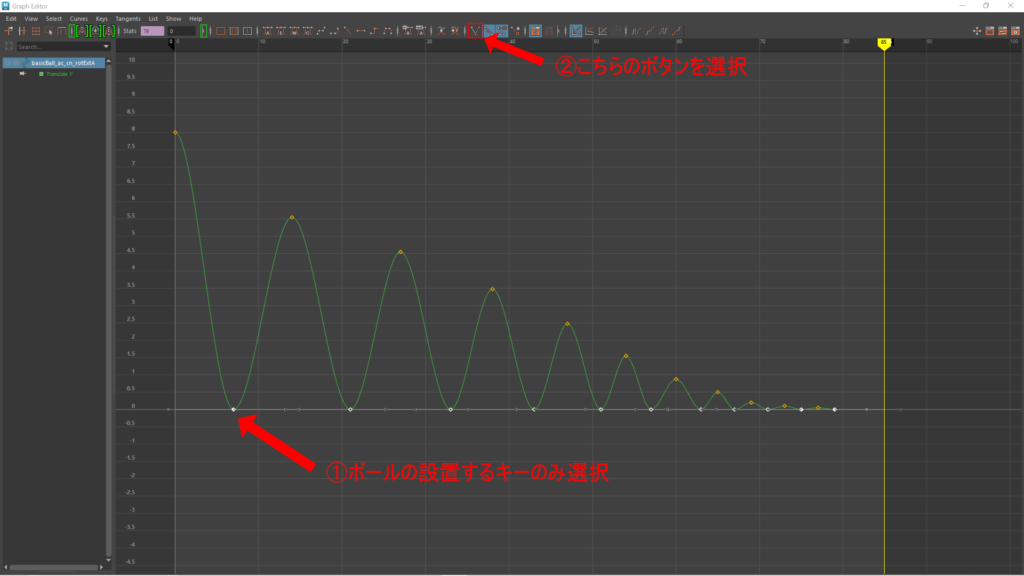
カーブの設置するキーを選んで、グラフエディターのこのボタンを押します。

そうすると、片側ずつタンジェントの角度を編集することができるので、タンジェントを両側上に持っていくとイーズインを無くすことができます。

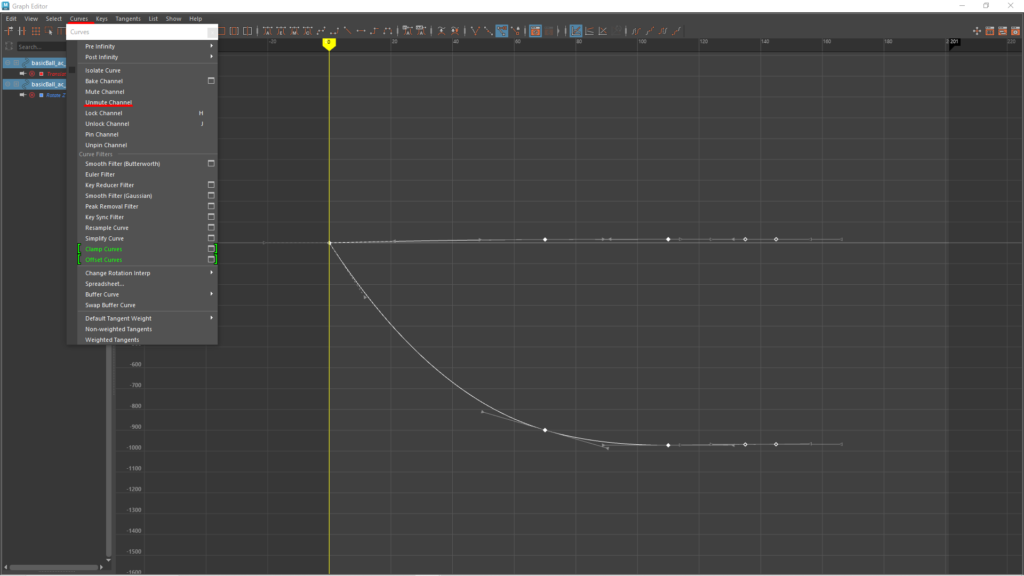
どうでしょうか?ボールがバウンドしている感じになりましたでしょうか?
バウンドしている感じにはなったのですが、ボールが空中にいる間が短いように見えます。
キーを追加して、調整してみましょう。

カーブの後ろの黒い線が編集前のカーブの形になります。
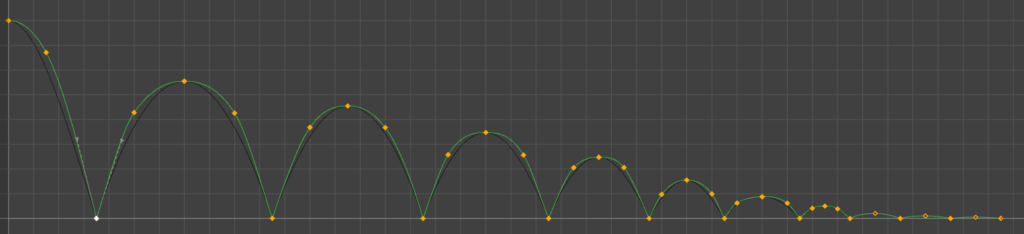
徐々にリファレンスに近づいてきました。TransYは一旦この辺で終わりにします。
- ボールが跳ねてから頂点までの部分と頂点から地面に着くまでの間のフレーム数を一緒にすること。
- グラフエディターを縦軸で見た時に徐々にカーブが小さくなっているか。
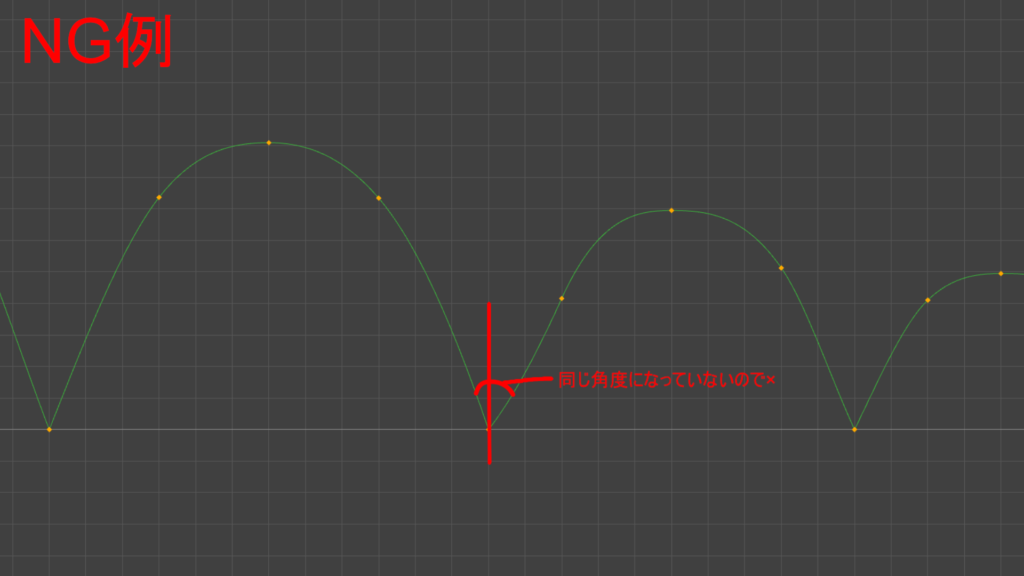
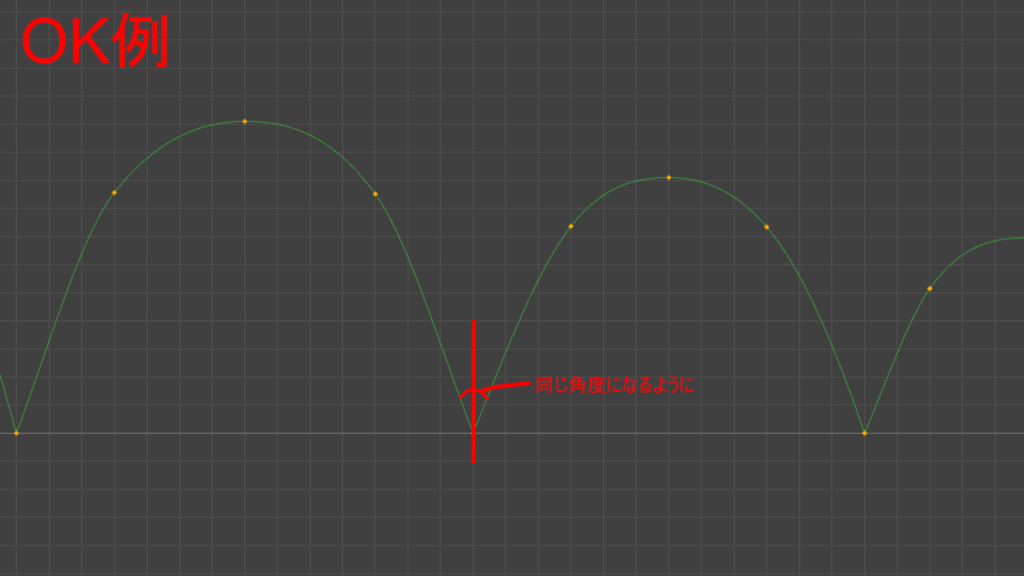
- ボールの入射角と反射角が同じになっているか。
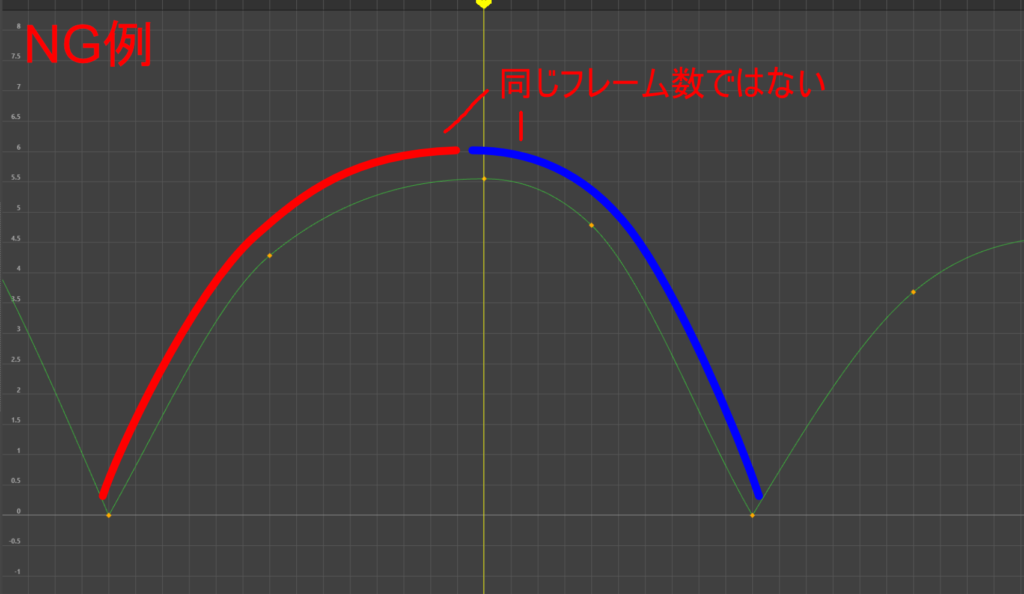
ボールが跳ねてから頂点までの部分と頂点から地面に着くまでの間のフレーム数を一緒にするというのはこの部分になります。
●NG例

●OK例

この部分がばらばらだと、ボールの落ち方が汚く見えてしまいます。
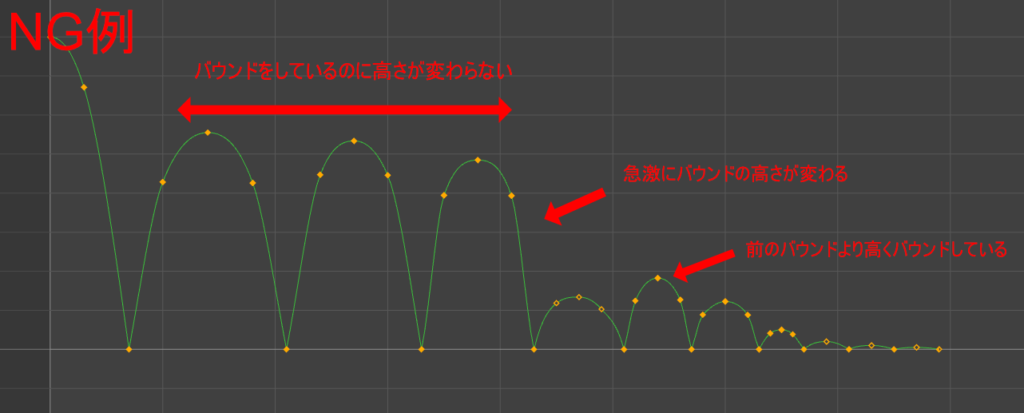
次にグラフエディターを縦軸で見た時に徐々にカーブが小さくなっているか。
●NG例

●OK例

途中で急激にカーブが小さくなったり、大きくなったりすると、ボールの跳ね具合がばらばらになり、リアル感がなくなってしまいます。
次にボールの入射角と反射角が同じになっているか。
●NG例

●OK例

こちらは物理的なことになるのですが、ボールが落ちて、跳ねると必ず入射角と反射角が同じになるのでここを合わせていないとリアルな動きではなくなってしまいます。
其の三 TransXを使ってボールを移動させてみよう!
次にボールを右側に移動させます。
リファレンスを見るとボールはバウンドする度にボールの移動は減速してるように見えます。
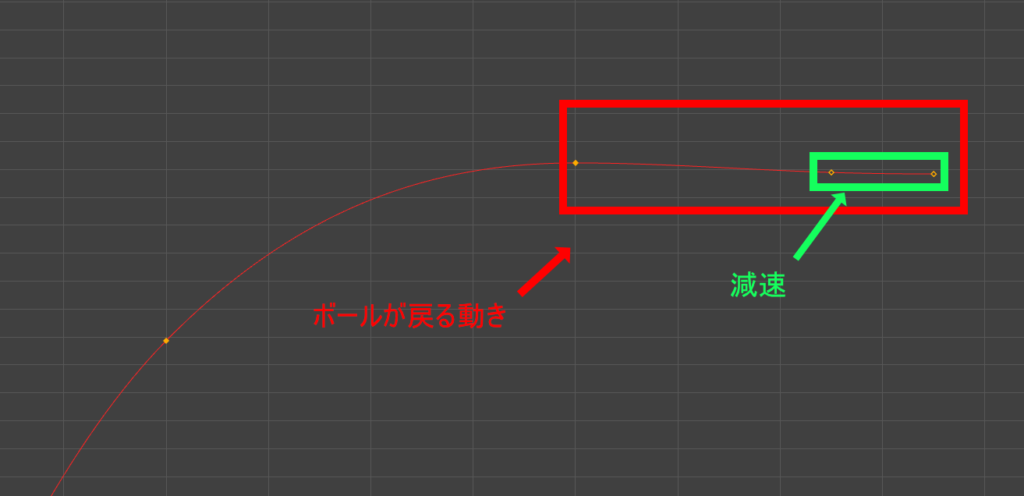
そして、リファレンス動画の0:22あたりでボールがバウンド後、少し戻りの動きがあります。こちらを『basicBall_ac_cn_center』コントローラーのTransXを使って表現してみましょう。
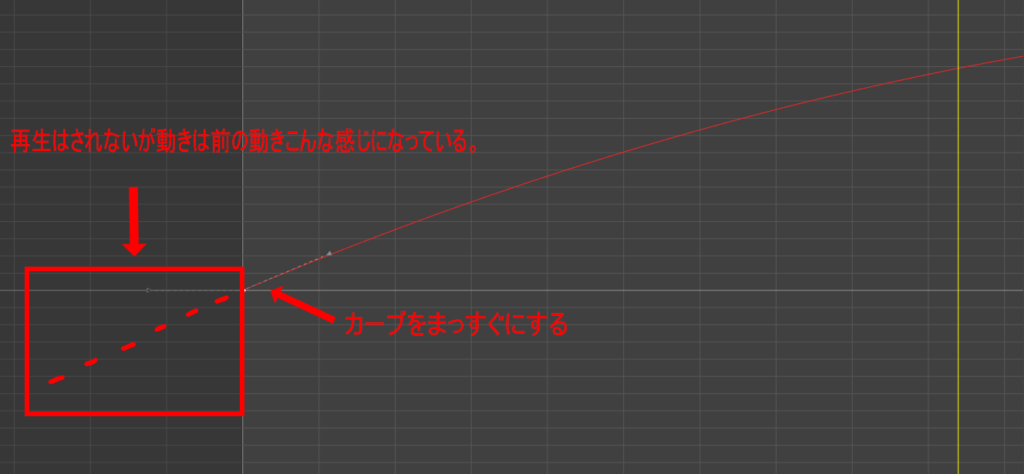
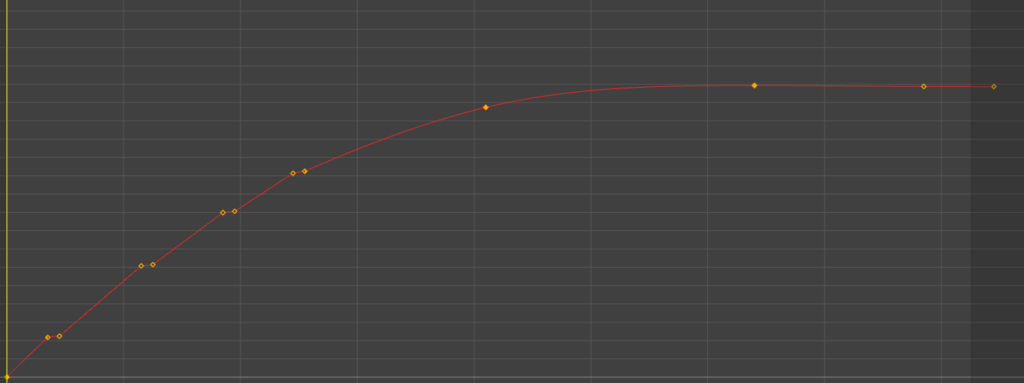
最初の動きはボールがバウンド後右に移動している途中から始まっているのでイーズアウトはしないです。先ほどTransYのタンジェントを編集したやり方でカーブを直線に変更します。

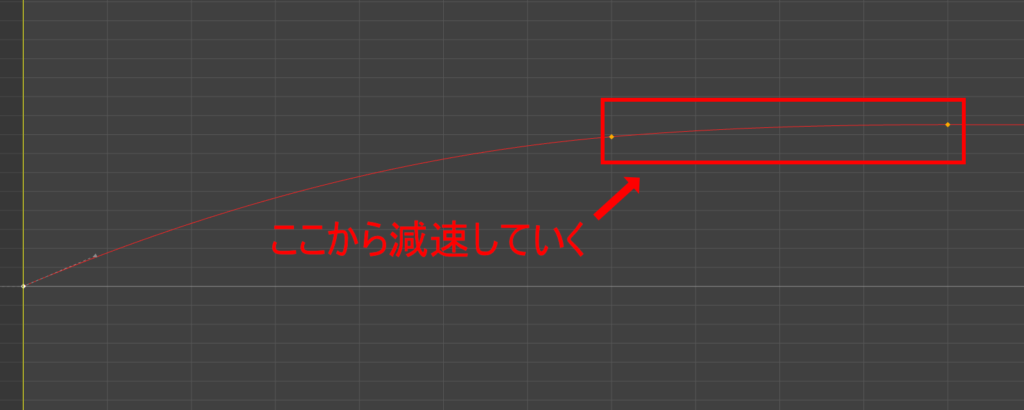
次にボールのバウンドが終わりそうな部分で、キーを入れてイーズインを作ってみます。このフレームから後は、減速していくフレームになるという印になります。

次にほんの少しボールが戻る移動を入れます。この部分のイーズアウトは入れずに、そのままのカーブの形がいいと思いましたので特にキーは入れていないです。イーズインは徐々に減速させたいのでキーを入れて調節してみます。

これでTransXのカーブの完成になります。最後のボールの戻りの部分やりすぎたなと思ったら、バウシングボールが完成後、調整する形で大丈夫です。
其の四 TransXのカーブを使って、回転させてみよう!
先程、作成したTransXのカーブを再利用して、『basicBall_ac_cn_rotInside』コントローラーのRotateZの動きを作ってみましょう!
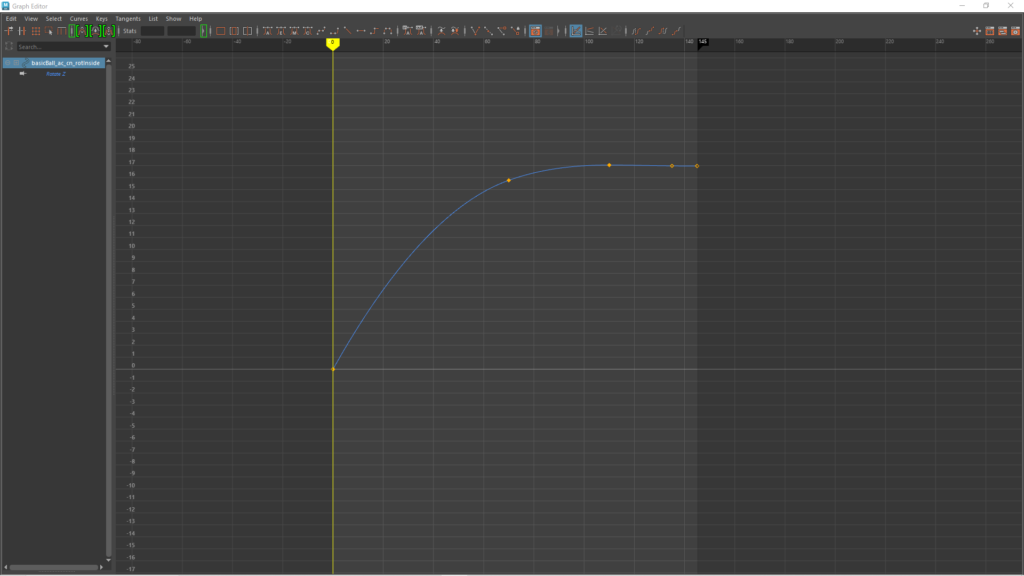
TransXのカーブを【Ctrl + C】を押してコピーします。次にRotateZのキーを最初のフレームだけキーを打って、選択→【Ctrl + V】でペーストします。

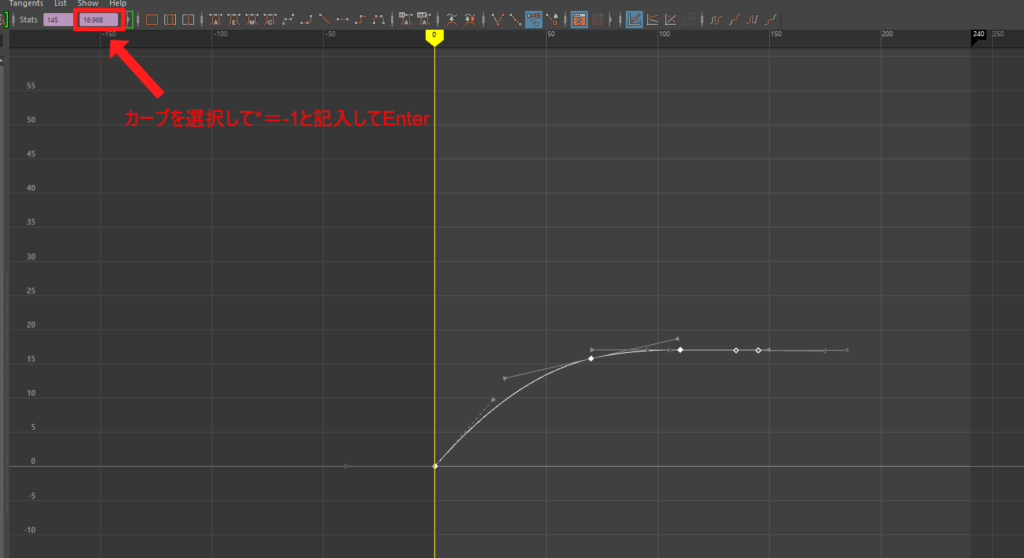
この状態だと、逆側に回転しているのでRotateZのキーを反転させます。反転のやり方はグラフエディター四則演算子で行います。
反転したいカーブを選択して、画像の赤枠の部分に『*=-1』と記入してenterを押します。

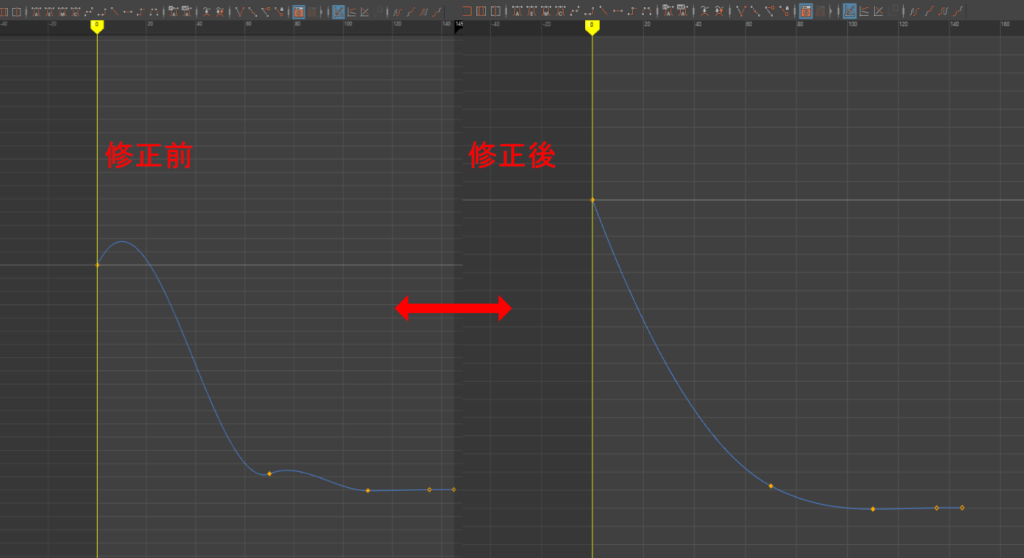
反転するとタンジェントがぐちゃぐちゃになっているのでカーブをきれいに直していきます。

このままだと回転の量が少ないので増やします。ボールの回転量は移動量と半径から計算できます。
回転量=移動量×57÷半径
このボールは半径1センチなのでこのまま57倍させます。こちらもグラフエディターの数値入力に『*=57』と記入してenterを押します。
最後にPlayblastをして動画を書き出します。
Playblastのやり方はこちらの記事に詳しく書いていますのでぜひご覧ください。

動画を書き出したら完成です!!
~応用編~
スクアッシュ&ストレッチを入れて柔らかさを出してみよう!
基本編でバウンシングボールは完成なのですが、そこから少し手を加えて少しカートゥーンなアニメーションを目指していきます。
先程、作ったバウンシングボールのアニメーションに下の動画のような潰しと伸ばしを入れて、ボールの柔らかさを出していきます。
使用するコントローラーは『basicBall_ac_cn_top』と『basicBall_ac_cn_bottom』です。
最初に、TransYとスクアッシュ&ストレッチの部分を作るので、RotateZとTransXのキーはミュートさせて、ボールが移動と回転しないようにします。
グラフエディター上でTransXとRotateZのカーブを選択 → 『Curves』 →『 Mute Channel』を選択

これでボールはその場でバウンドするようにできました!
次にTransYを作っていきます。地面にバウンドするところまで『basicBall_ac_cn_top』コントローラーのTransYを上に伸ばしていき、地面に着いたところで伸びがが最大になるようにします。
次のフレームで潰しを入れ、その次のフレームでもう一度伸ばしを入れていきます。
ボールが地面から離れてしまっているので『basicBall_ac_cn_rotExtA』のTransYに2フレーム追加して、2フレーム目で【 I 】キーを押しながら、マウスの中ボタンでキーを追加します。
伸びと潰しがしている間は、地面に着いたままにしたいので地面に着いているキーを【Ctrl】キー + 【 C 】キーでコピー 【Ctrl】キー + 【 V】キーでペーストしていきます。
次に『basicBall_ac_cn_bottom』コントローラーを使って、地面に着いて跳ねてから頂点までの間で跳ね返された力が働くように下から上にTransYを少し上に上げます。
この流れをバウンドの数だけしていきます。伸ばしと潰しは徐々に弱まるように作っていきます。最後らへんは入れても入れなくても大丈夫です。
次にミュートした移動と回転をアンミュートさせて、ボールを動かします。
グラフエディター上でTransXとRotateZのカーブを選択 → 『Curves』 →『 Unmute Channel』を選択

これで動かなかったRotateZとTransXが動くようになりましたがバウンドのTransYの尺を伸ばしてしまったのでその分、RotateZとTransXの尺も伸ばします。
RotateZとTransXのカーブを選択して『Region Key Tool』で尺を伸ばします。キーの位置が小数点になってしまうのでカーブを選択 → 『Edit』 → 『Snap』で整数点にさせます。
今だと、伸ばしの部分が垂直のままなので『basicBall_ac_cn_top』コントローラーのTransXを使って、ボールの軌道に合わせていきます。
モーショントレイルを見ながら作ったほうが作りやすいので『basicBall_ac_cn_rotExtA』を選択。メニューセットをAnimationにして、『visualize』→ 『Create Editable Motion Trail』でモーショントレイルを表示させます。
ボールが地面に地面に着いてる間、『basicBall_ac_cn_center』コントローラーのTransXが動いているせいで滑っているように見えますので地面に着いている間は動かないようにします。(ピッタリ止めてしまうと動きがなくなってしまったのでほんの少し移動させるようにしています。)

TransXをコピーして『basicBall_ac_cn_rotInside』コントローラーのRotateZにペーストさせて、反転→数値を57倍にして完成になります!
最後のバウンドらへんのスクアッシュ&ストレッチが多かったので削除して微調整しています。
まとめ
いかがだったでしょうか?
バウンシングボールは最後まで作成することができましたでしょうか?もしうまくいかないときは一旦パソコンから離れて、気分転換しながら作っていくのがお勧めです。
今回の記事は初めてのアニメーション制作記事でした。わからないことがあればぜひコメントしていただけたらと思います。
こんな感じで制作の記事を投稿していくので今後も見ていただけたら幸いです。
次は振り子のアニメーションを制作していきます!ぜひ挑戦してみてください!

最後まで読んでいただきありがとうございました。